Dans cette partie du tutoriel, vous allez toucher au code dans différents blocs de votre site. Nous vous conseillons d'avoir quelques notions de codes HTML/CSS pour faire vos créations et modifications.
Sommaire cliquable :
Liens dans une phraseLes citationsLes listes à pucesCarrés thématiqueLes encarts d'alertesLes listes groupéesLes boutonsLes TitresLes tableaux
Liens dans une phrase
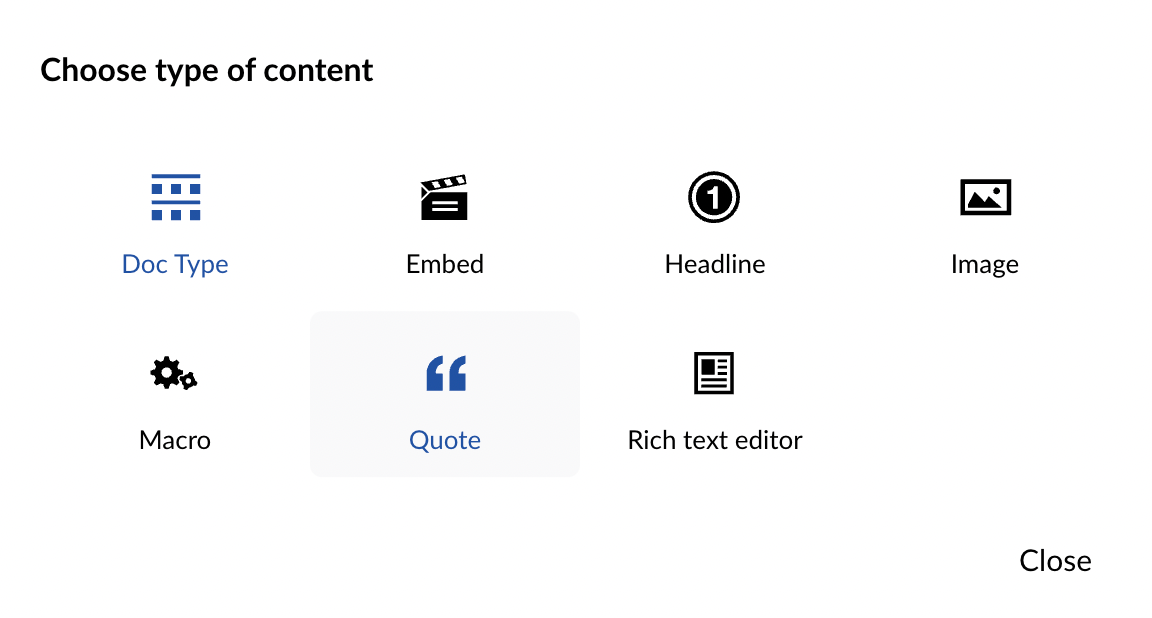
Pour créer des items ou des blocs contenant des liens dans des pages il faudra sélectionner cette fois-ci un "Rich text editor", un éditeur de texte un peu plus complet que le simple bloc de texte que vous pouvez ajouter simplement via la Doc Type.

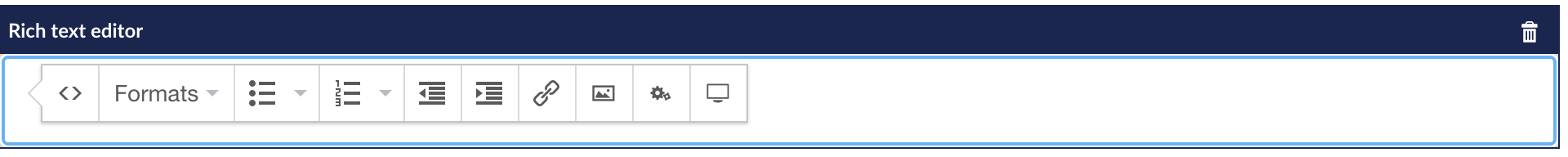
Votre éditeur de texte va se présenter de cette façon

Vous pourrez alors en sélectionnant les chevrons ("<>"), éditer le code source et ajouter ou modifier ce que vous voulez.
Pour créer votre texte, celui-ci doit être "encadré" par des balise. Un simple texte est un paragraphe par définition donc il sera entouré de balise <p>. Un titre peut être un H1, H2, H3, etc... suivant l'importance que vous attribuez à ce titre et s'affichera donc plus ou moins grand.
Pour mettre un lien dans un texte, il faut que ce lien soit forcément raccrocher à un mot, une phrase ou encore une paragraphe si besoin. Un lien sera lui dans des balise "<a> et à l'intérieur des cette balise vous pouvez insérer d'autres paramètres pour ouvrir le lien dans un autre onglet de votre navigateur.
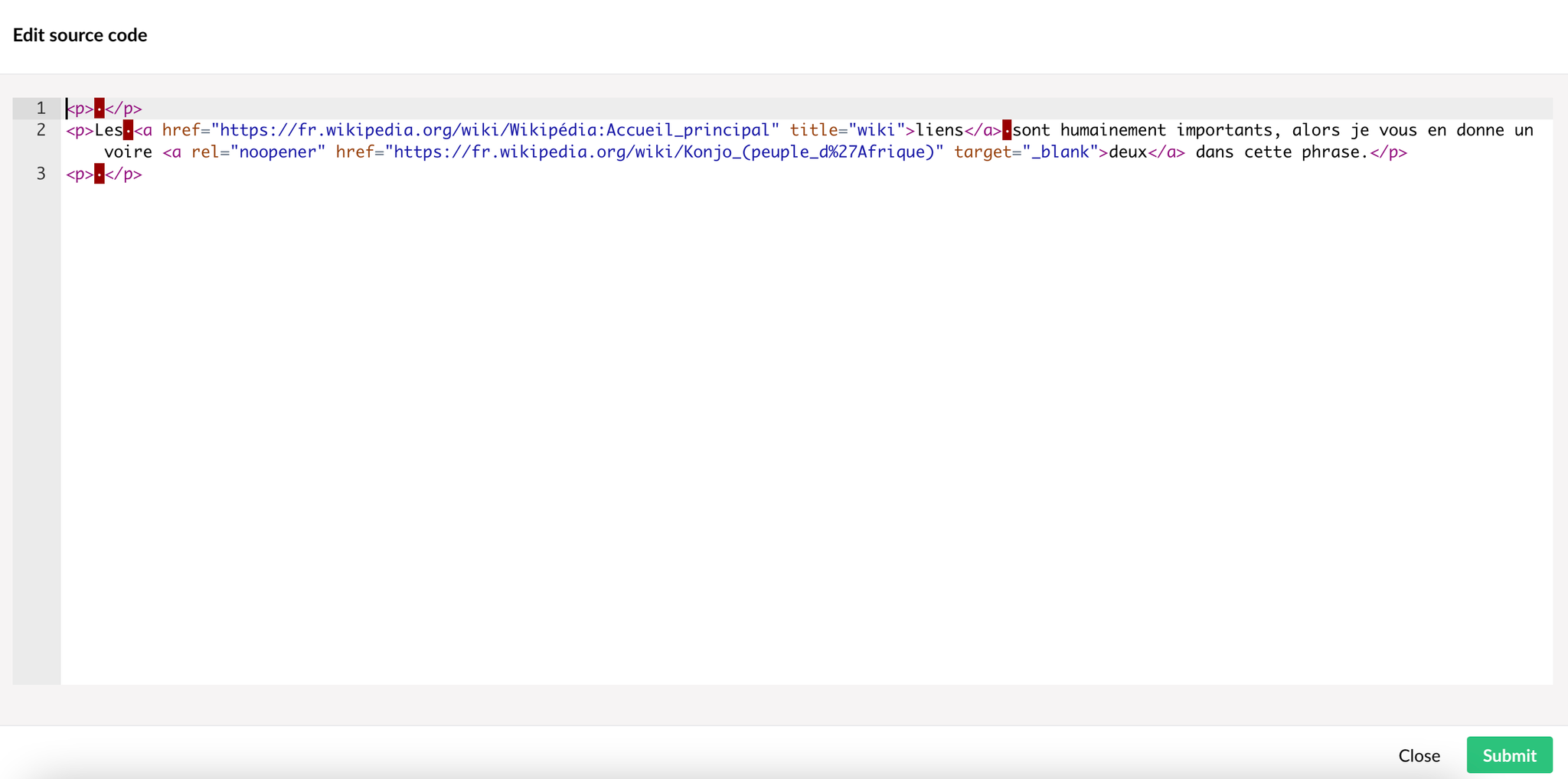
Juste en dessous, nous constatons à la première ligne "<p></p>" ce qui indique un paragraphe, mais il n'a pas de contenu donc c'est une ligne vide. Même chose pour la troisième ligne.
Pour la deuxième, nous saisissons un peu mieux comme cela fonctionne. On aperçoit cette fois-ci qu'il y a du texte après la première balise <p> et juste après ce texte, il y a la balise <a>, indiquant un lien.
Un lien fonctionne comme ceci : <a href="lien du site que vous ajoutez">Texte du lien</a>
Si vous souhaitez ajouter un paramètre supplémentaire dans ce lien, reprenons l'exemple de l'ouverture dans un nouvel onglet, vous n'aurez qu'à insérer juste après le lien du site que vous avez mis entre guillemets : target="blank", qui veut dire que la cible (le lien) par ailleurs dans un autre onglet.
La partie soulignée de votre texte qui sera donc le texte du lien, sera lui entre les chevrons de la balise <a> tout comme le texte du paragraphe est entre les balises <p>.

Les citations
Vous souhaitez insérer des citations avec des quote qui se voient autrement qu'avez des guillemets, c'est possible.
Il vous suffira de sélectionner, lors de l'ajout de votre bloc, l'item "Quote".


Vous n'aurez qu'à écrire directement à l'intérieur du bloc votre texte. Inutile de mettre des guillemets. Les quotes seront générées automatiquement après sauvegarde de votre travail.
Les listes à puces
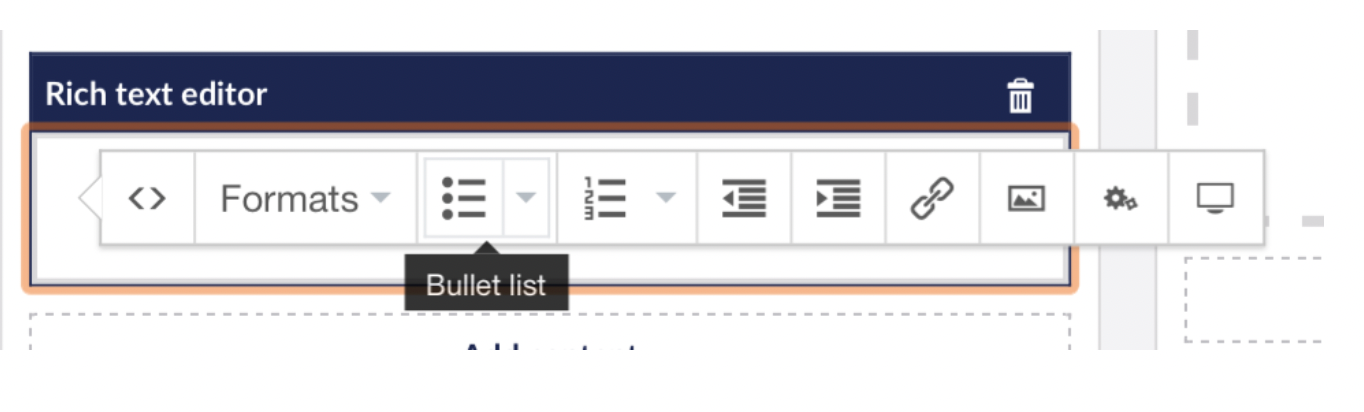
Pour insérer des puces sur votre texte, il suffira d'ajouter un nouveau "Rich text editor" si vous n'avez pas de texte déjà en place. Cette fois-ci vous ne cliquez pas sur les chevrons mais sur l'icône de liste à puces.


Carrés thématique
Vous pouvez insérer des carrés thématiques sur plusieurs colonnes pour styliser et agrémenter le visuel du site.
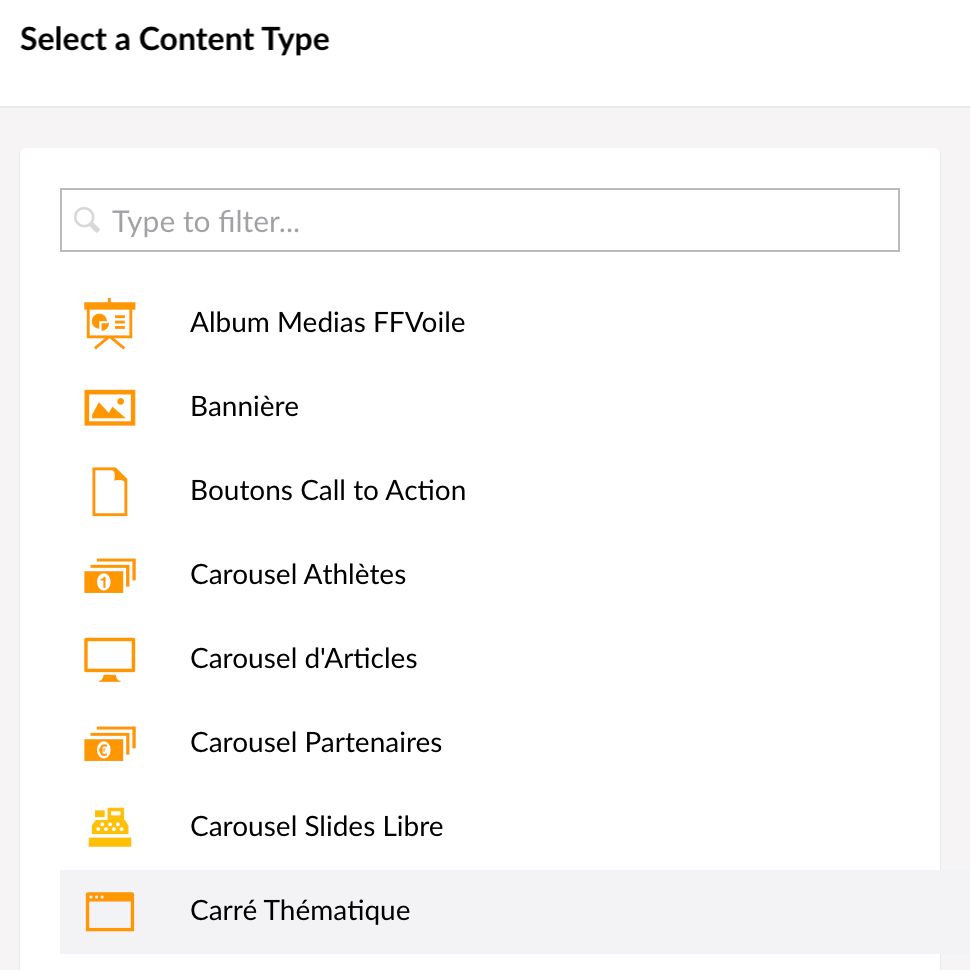
Pour ajouter des carrés thématique, vous devrez ajouter un bloc et sélectionner l'item "Doc type" pour ensuite sélectionner "Carré thématique".


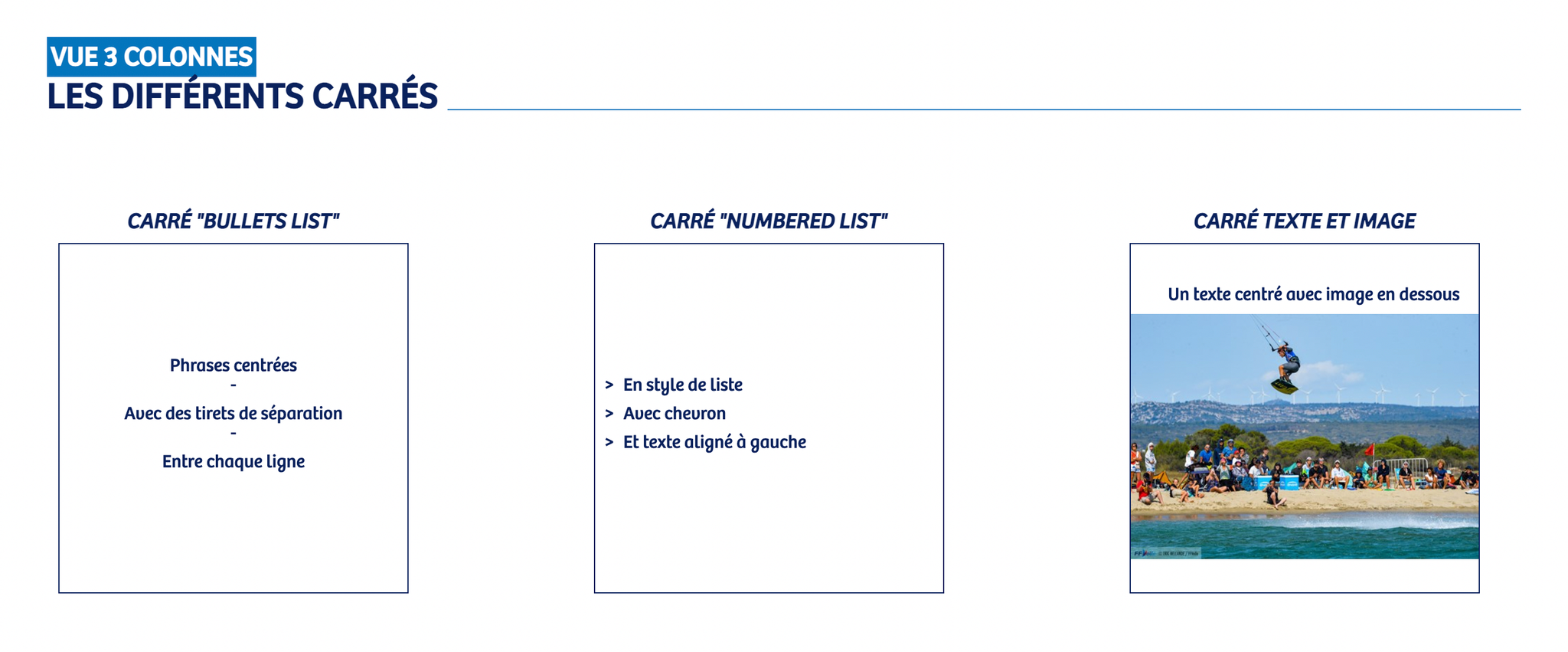
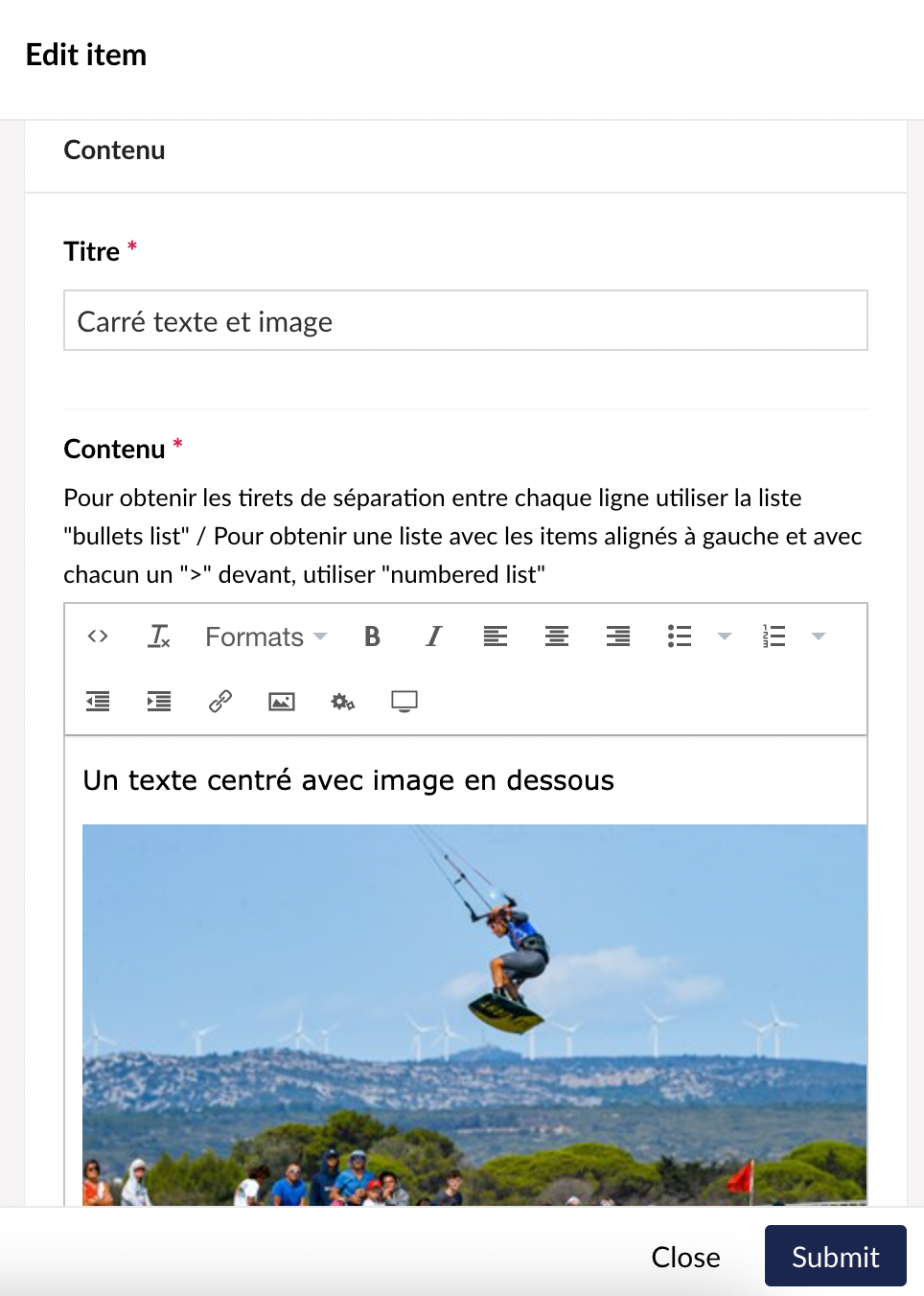
Vous avez juste dessous 3 types de carré thématique :
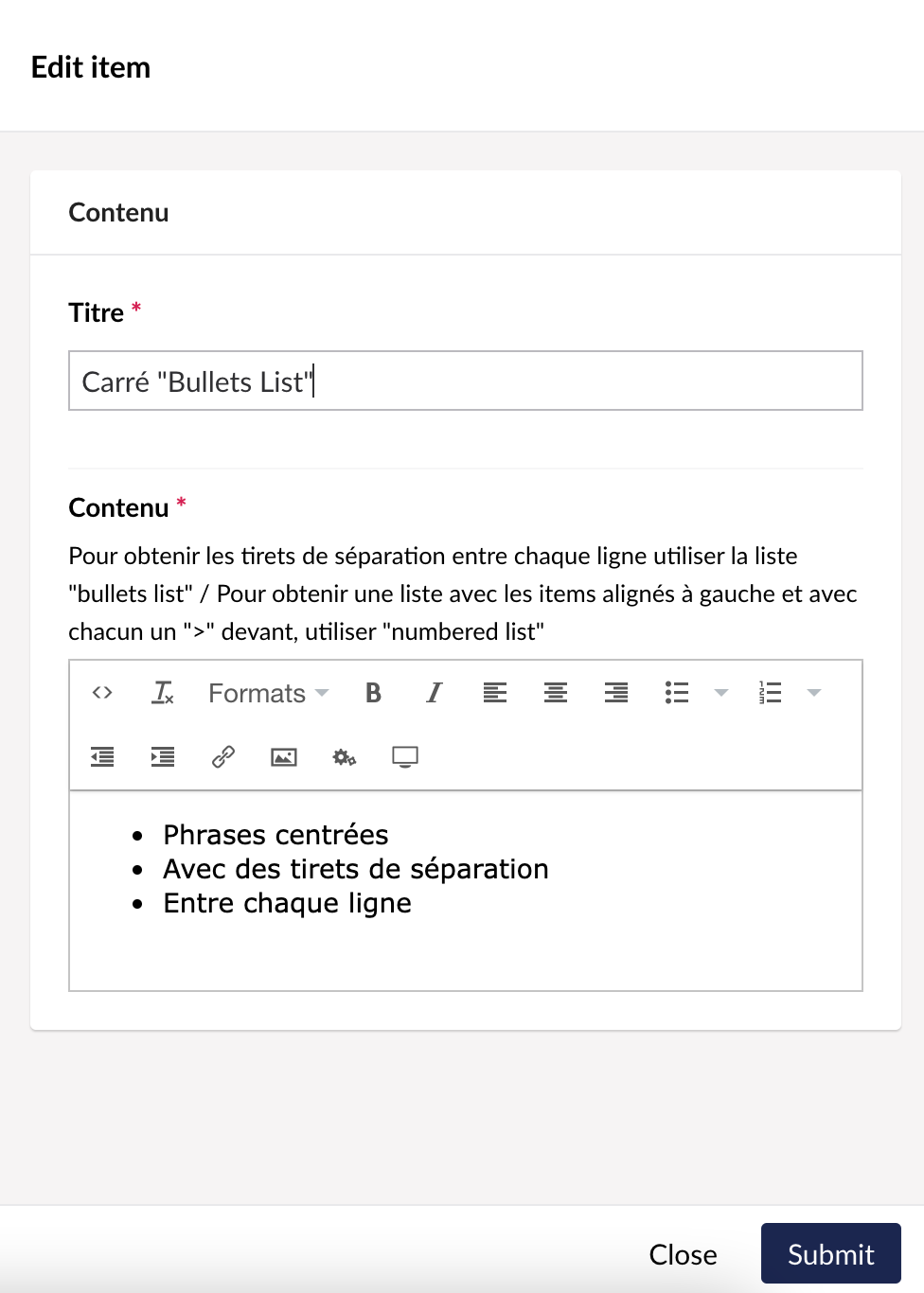
- Première colonne avec du texte centré séparé par un tiret qui est un carré avec une liste à puce centrée séparée par des tirets. Vous devrez utiliser la "Bullet List", liste à puce pour avoir ce design.

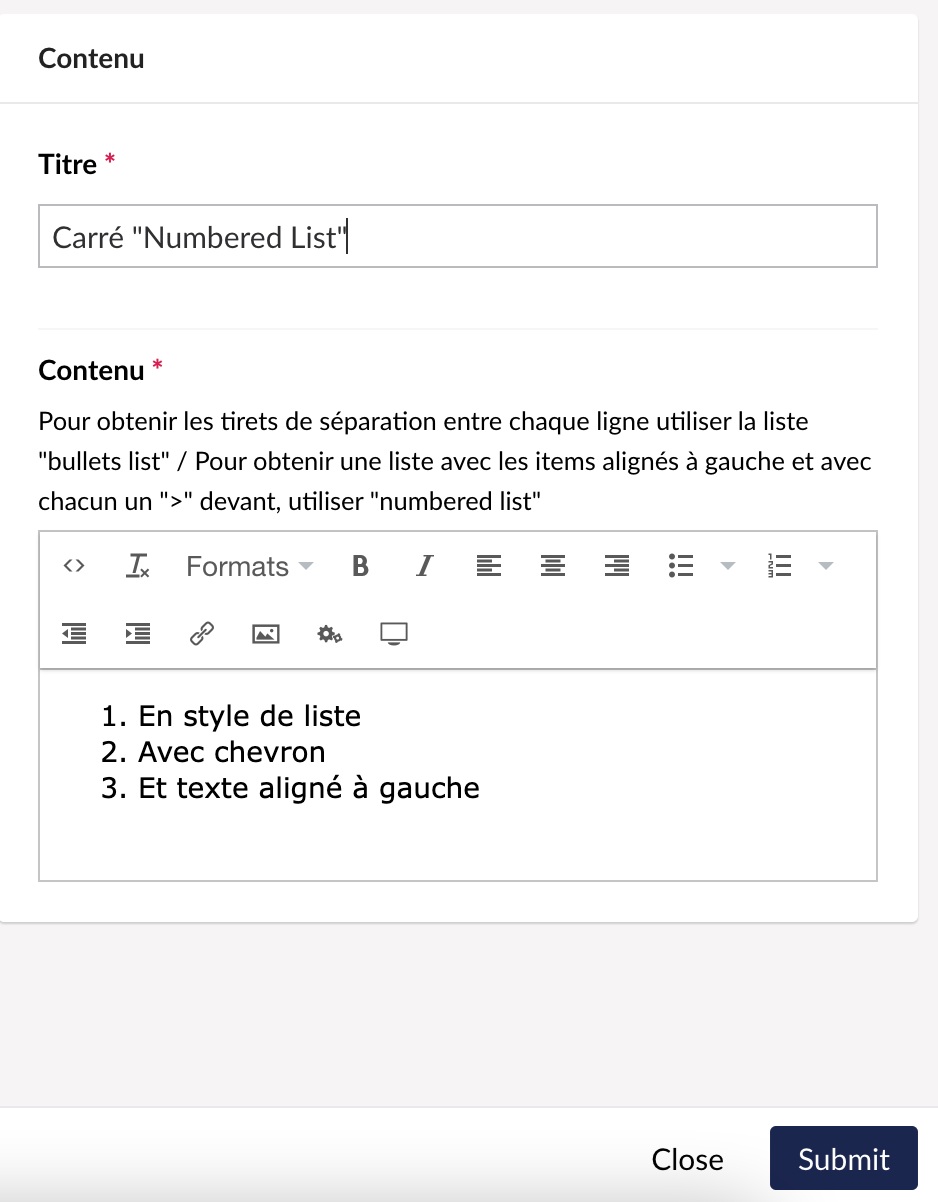
- Seconde colonne avec un texte justifié à gauche avec des chevrons comme puces, vous devrez utiliser la Number List pour avoir ce design.

Enfin, le troisième carré, vous pourrez éditer votre texte normalement et ajouter une image qui sera centrée. L'image prendra automatiquement la largeur du carré, donc attention à ses dimensions lors de l'ajout de l'image si vous faites plusieurs carrées thématiques contenants des images.

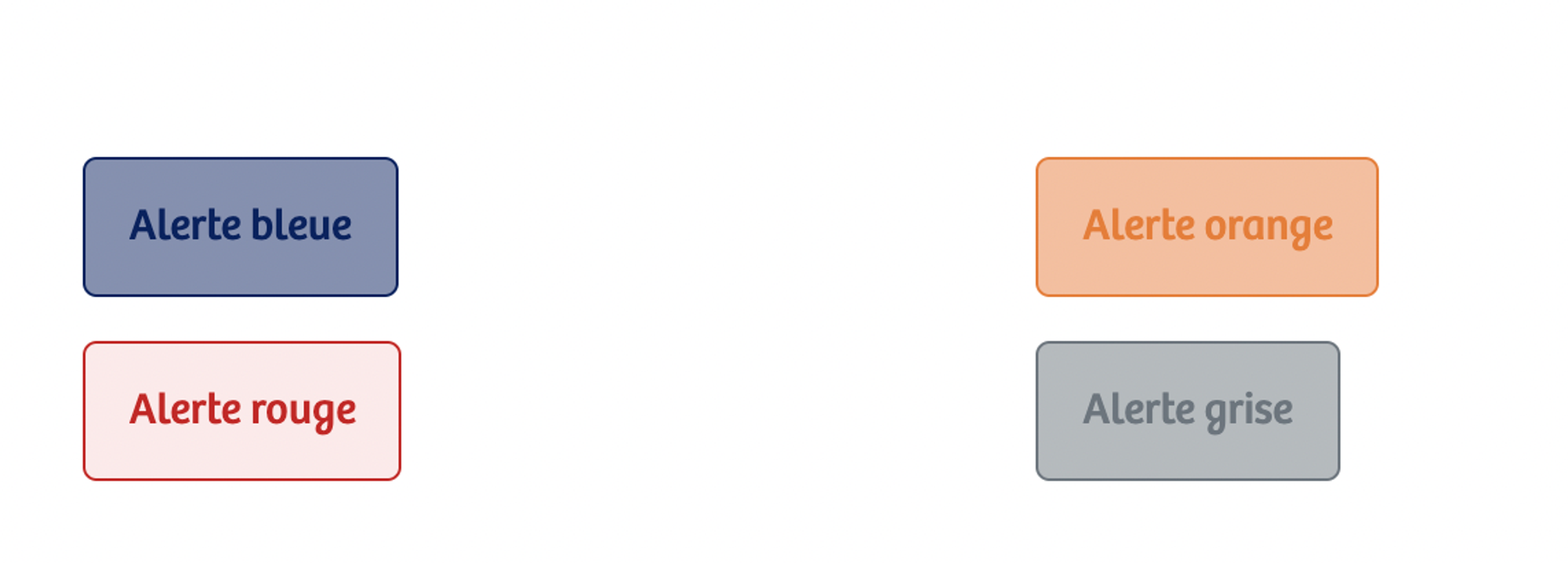
Les encarts d'alertes

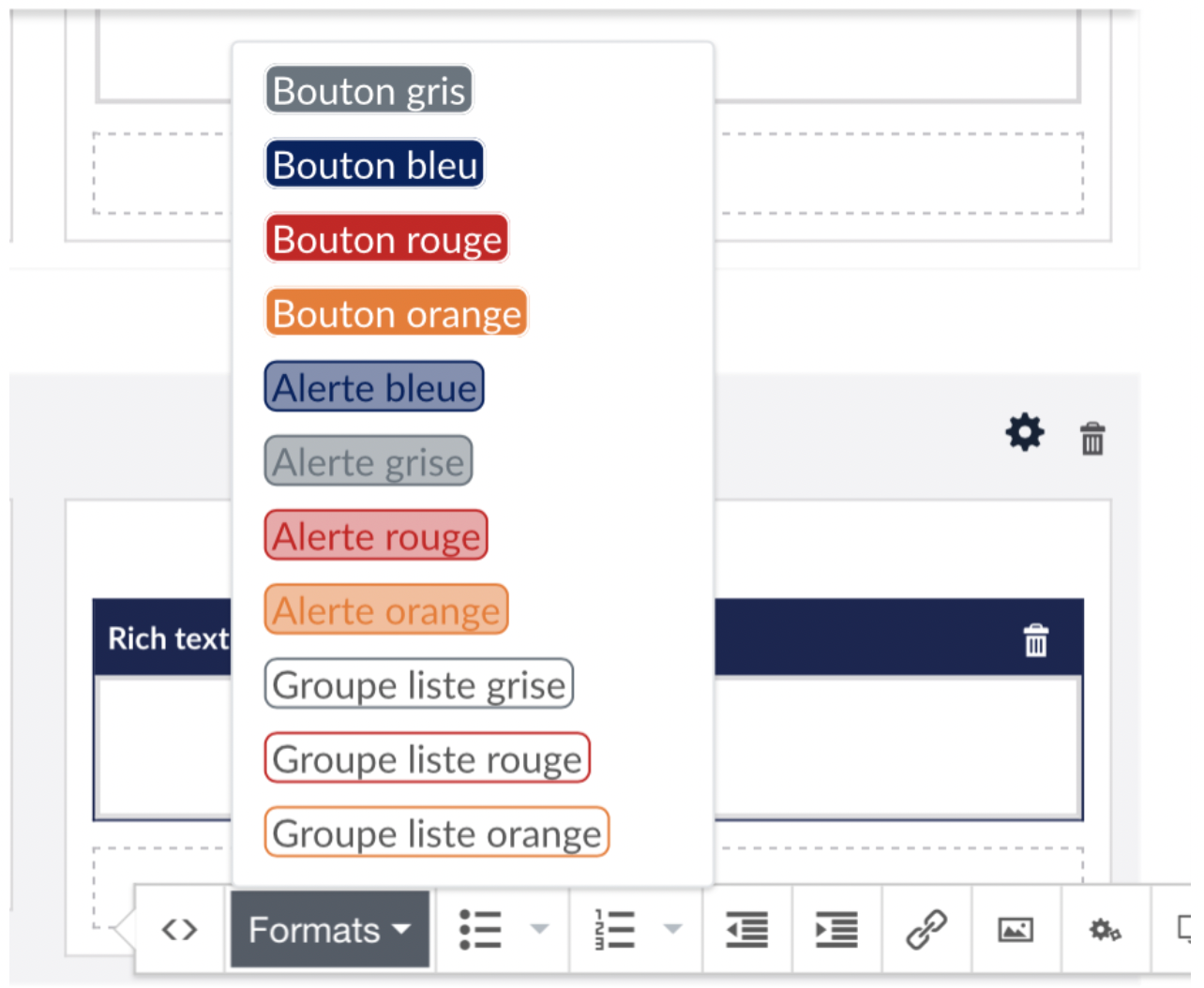
Afin d'afficher ces encarts d'alerte, il vous suffira lors de la création d'un nouveau bloc au sein d'une section, de sélectionner "Rich Text Editor", puis de sélectionner "Format" afin de choisir l'alerte souhaitée.

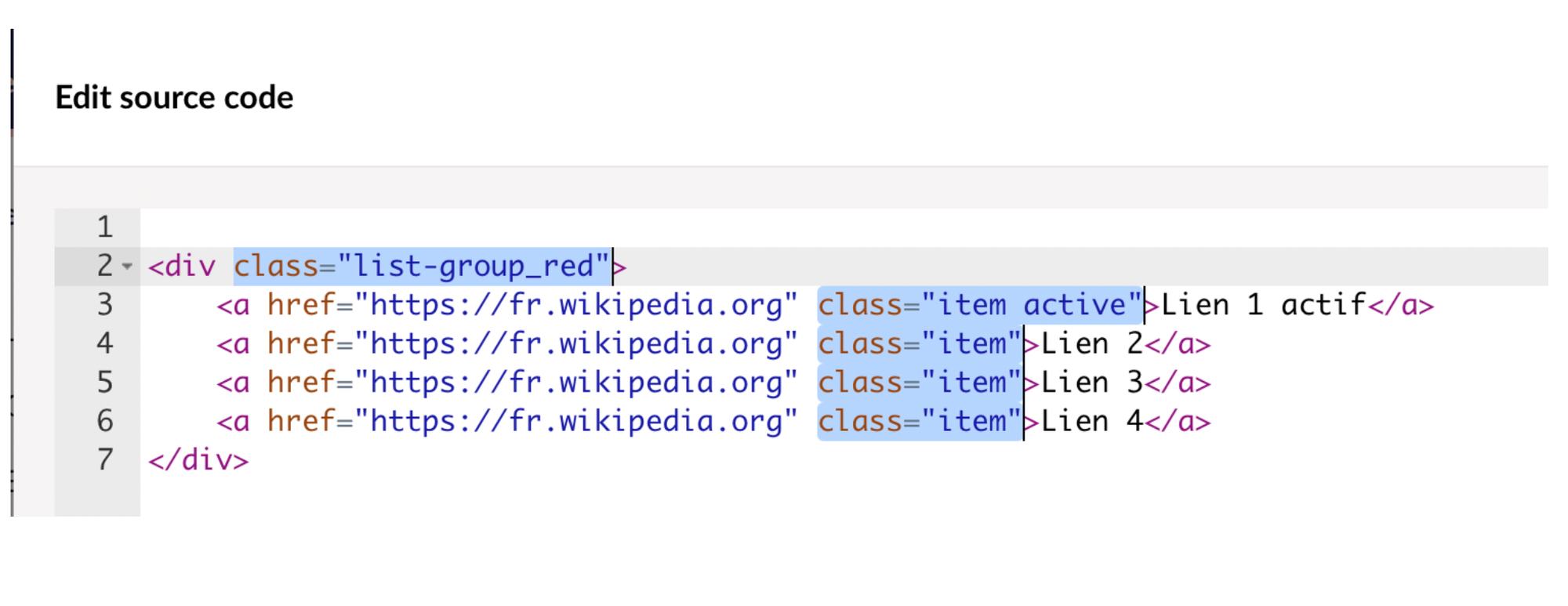
Les listes groupées

Fonctionne avec des liens ou des paragraphes simples. Dans le cas d'un paragraphes simples, il n'y aura pas de style au survol de la souris. Se trouve dans les "formats" mais le html doit être modifié.

Les boutons

Même principe et présent dans les "Formats", vous n'aurez qu'à sélectionner le type de bouton souhaité.
Les Titres
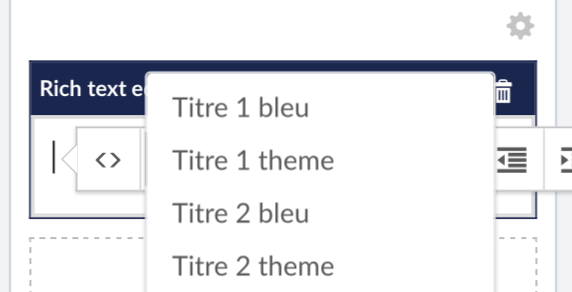
Toujours dans les formats du Rich Text Editor :

Vous avez 4 styles de titres possibles :

Les “Titre 1” sont en police plus grande, avec au choix, la couleur bleu classique ou la couleur du thème.
Les “Titre 2” sont en police moyenne, avec au choix, la couleur bleu classique ou la couleur du thème.
Le dernier exemple vous montre que vous pouvez ajouter les styles présents de base dans l’éditeur aux Titres, ici le “Titre 1 bleu” + la police en italic
Les tableaux

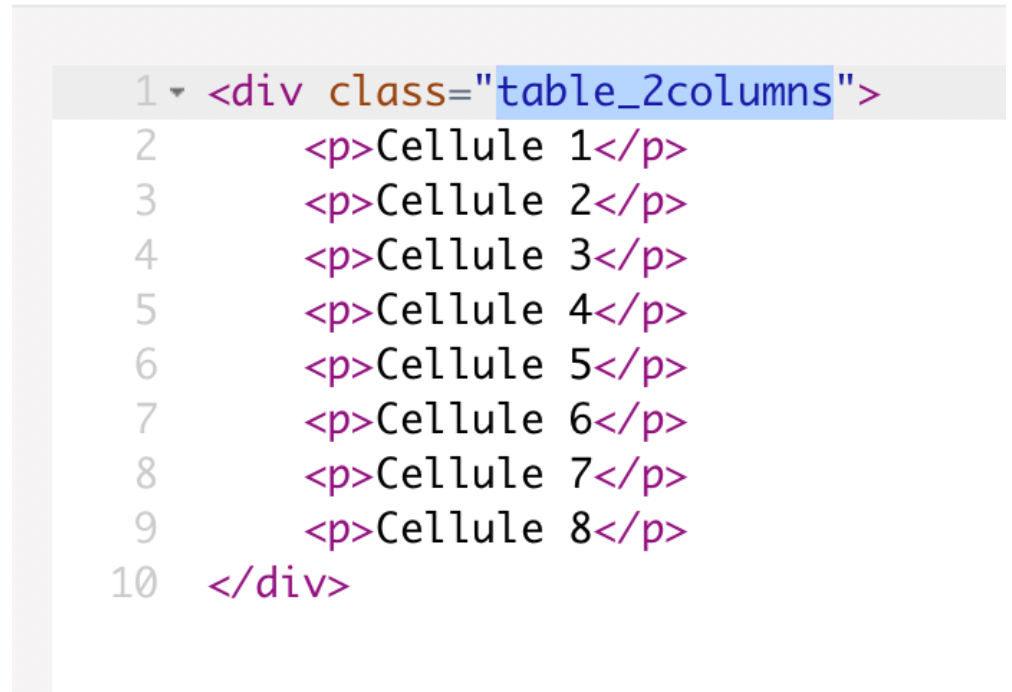
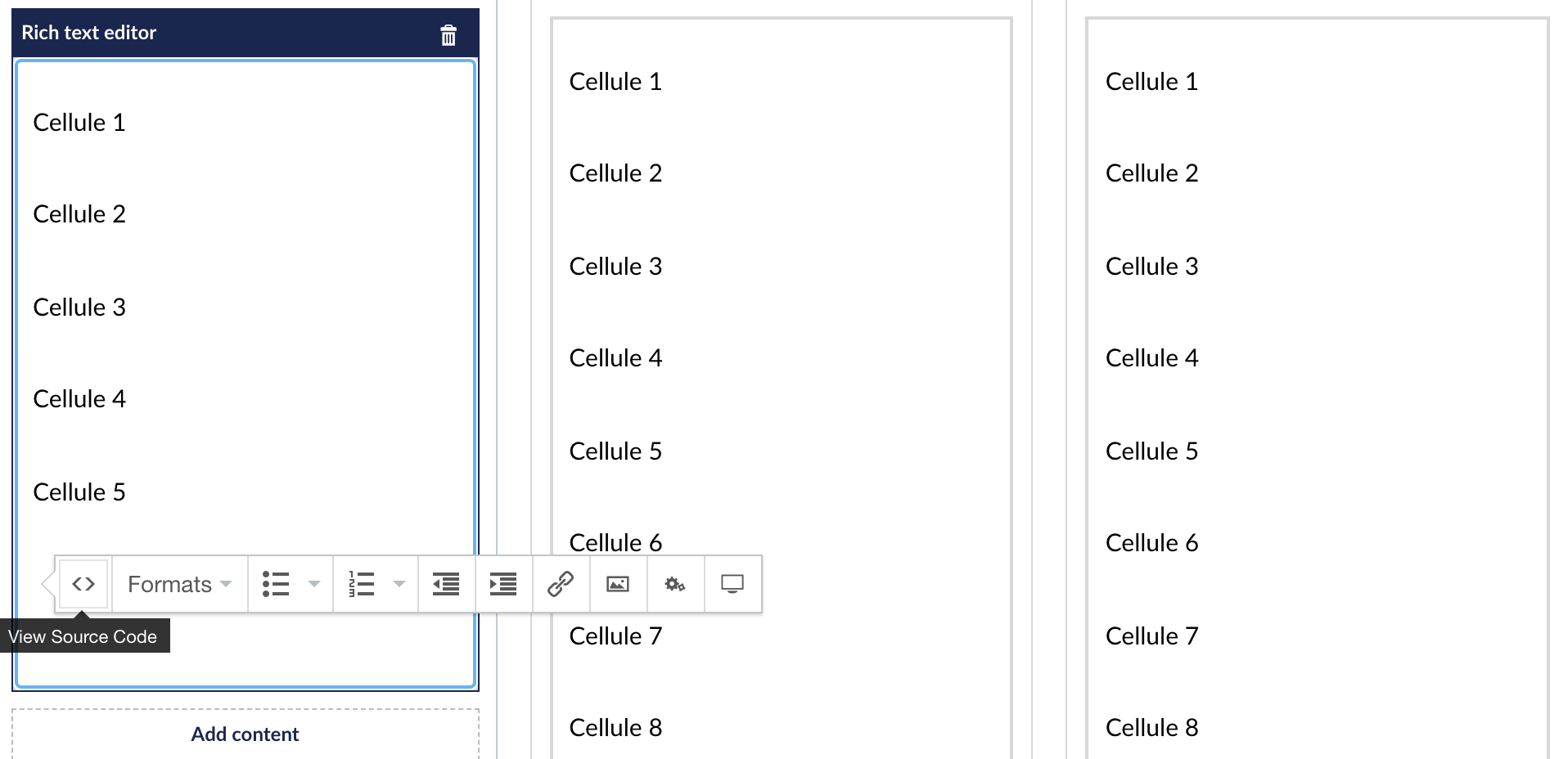
Lors de la création d'un bloc, vous sélectionnez une nouvelle fois "Rich text Editor" , vous complétez votre bloc de la manière ci-dessous. Pour enrichir le code HTML, il vous faudra revenir à la ligne pour cliquer sur les chevrons ("<>"). Vous aurez ainsi accès au code HTML pour le modifier.

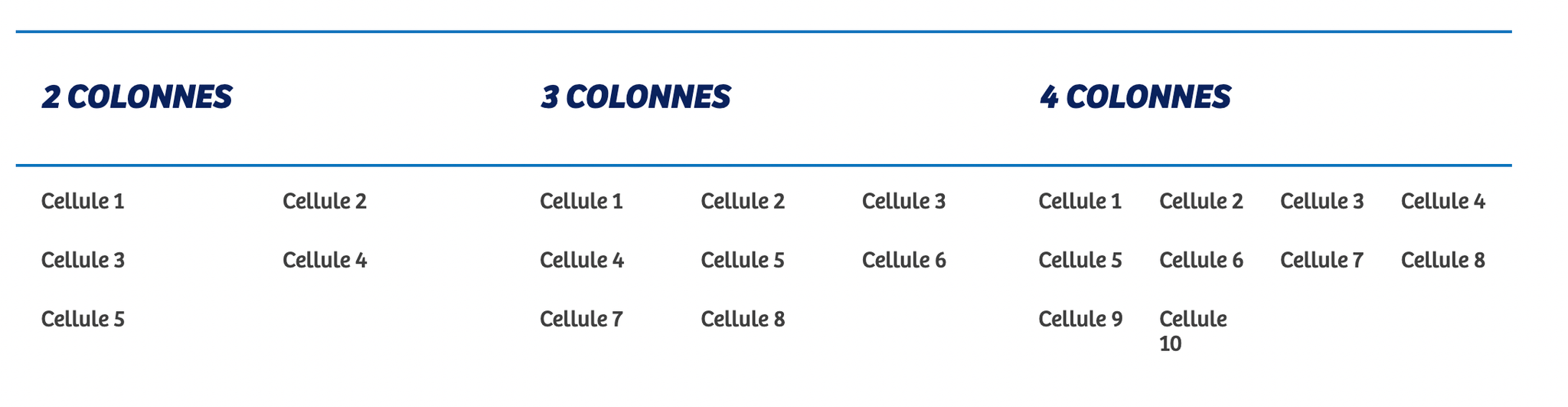
Par défaut, le tableau sera sur 2 colonnes ("table_2columns"), pour ajouter des colonnes il vous suffira de chnager le chiffre et de le remplacer par le nombre de colonnes que vous souhiatez insérer. Le nombre de ligne dépendra du nombre de lignes que vous avez écrite précédemment dans le bloc.