Carousel d'ArticlesParamétrer le carousel d'articlesCarousel d'AthlètesCarousel de partenaireCarousel Libre
Carousel d'Articles
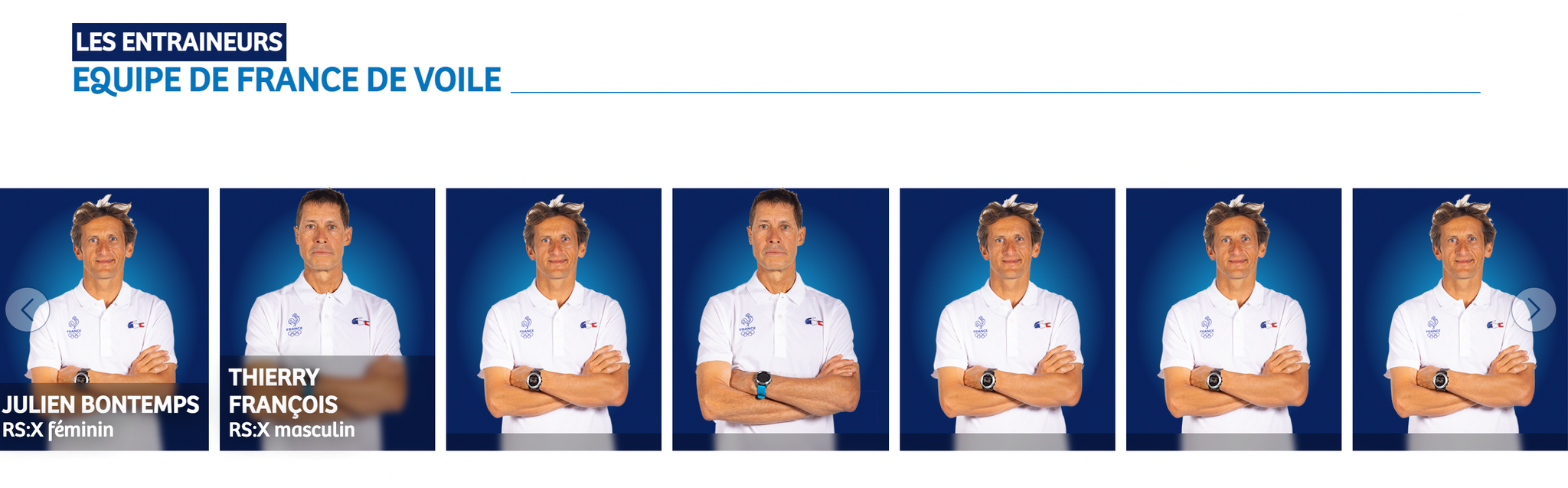
Vous souhaitez ajouter un carousel de vos articles que vous venez de publier de façon à avoir un rendu de ce type et faire défiler vos différents articles plutôt que d'avoir une page entière regroupant la totalité de vos articles.

Lorsque vous construisez la page, vous avez la possibilité d'insérer des Carousels. Ajoutez alors une nouvelle section de page, puis choisissez un "Doc Type" et enfin sélectionnez "Carousel d'Articles".


Paramétrer le carousel d'articles

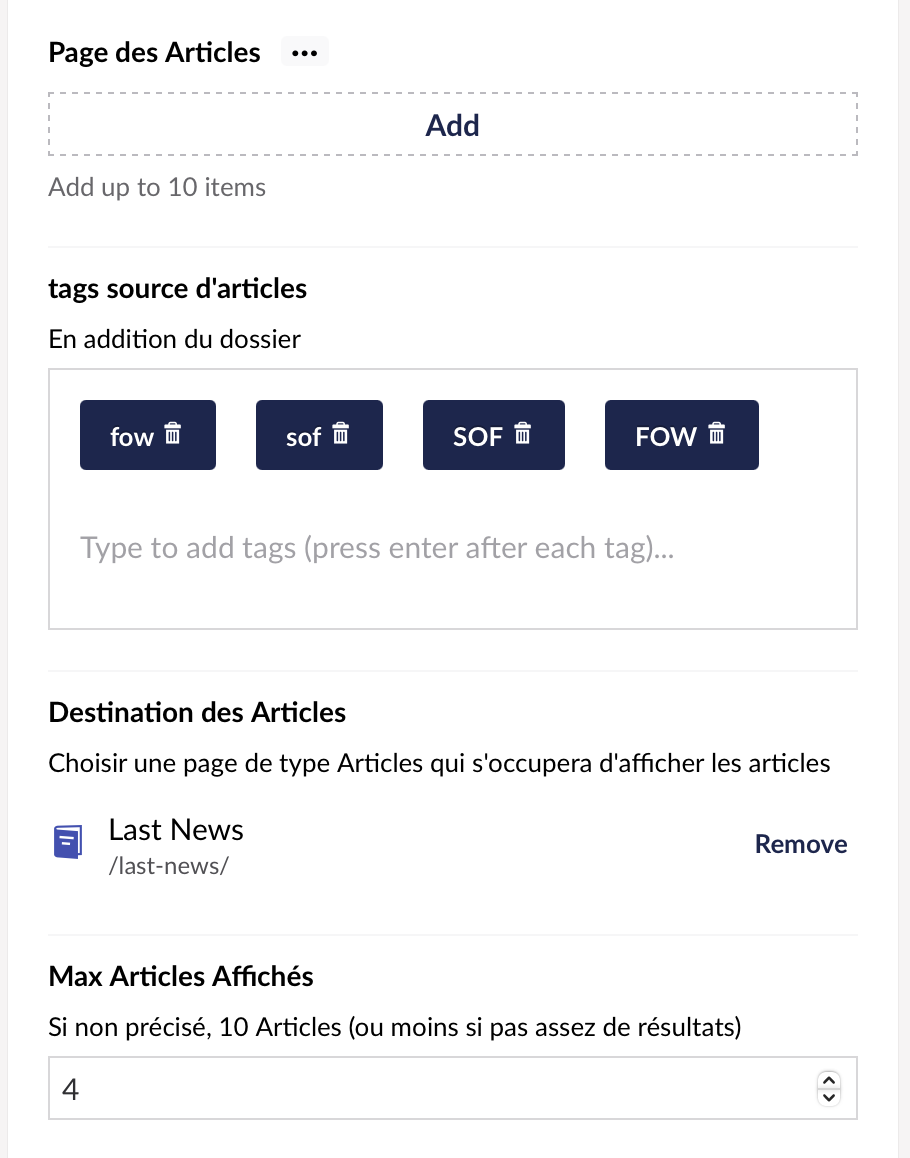
Il y a deux sources possibles :
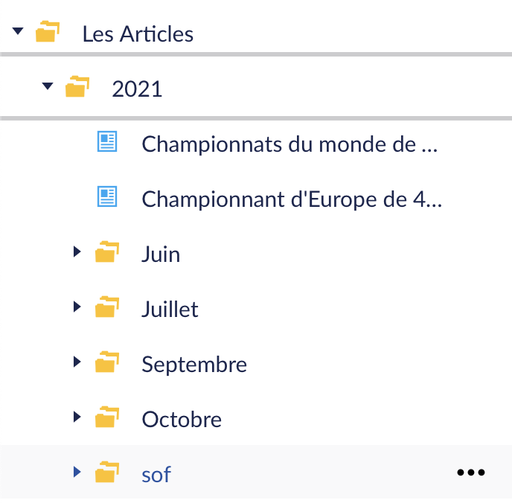
- Page des articles : il s'agit d'un dossier source contenant plusieurs articles (ici le dossier sof, par exmeple)

- tags source d'articles (Case sensitive !)
récupérer les articles sources possédant ce tag.
Si les deux sont remplis, les résultats seront combinés (et non ajoutés : un article ne sera pas présent 2 fois)
Le 3e paramètre à configurer est la page de destination locale du site.
En effet, si on affiche un carousel, il faut bien rediriger les visiteurs sur une page pour lire l'article : il faut donc créer dans l'arborescence une page de type "Articles" et la définir comme destination.
Note : il semblerait que si un nombre d'article n'est pas renseigné, les articles ne s'affichent pas. Si + d'articles sont affichés que ce qui est disponible, ils seront multipliés pour combler l'espace.
Carousel d'Athlètes

Pour créer votre Carousel d'Athlètes, vous allez devoir préalablement créer les athlètes un a un.
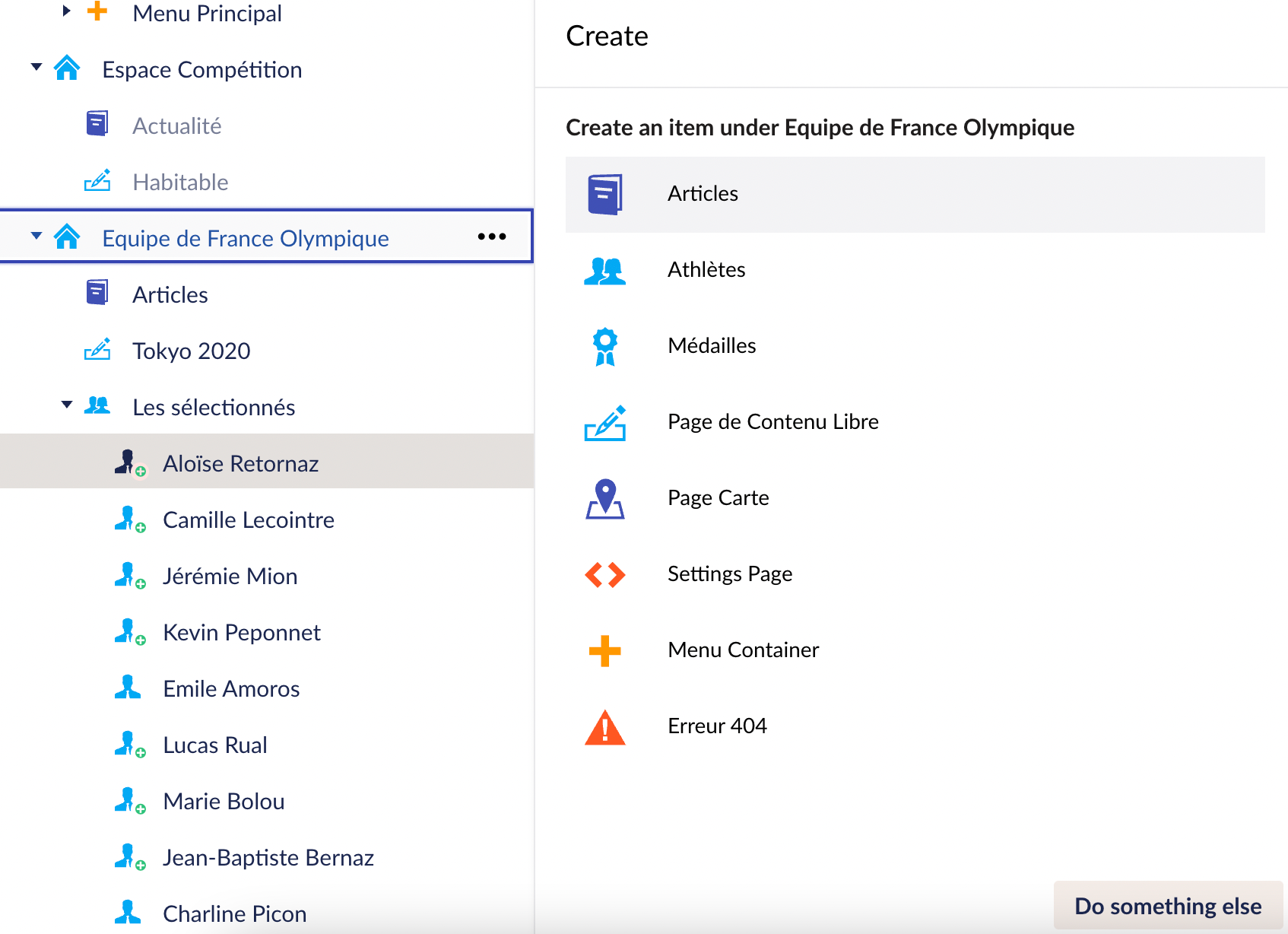
Pour ce faire, cliquez sur les 3 petits points du site qui recueillera ce carousel. Puis cliquez sur "Athlètes". Cela vous permettra de créer un "dossier" regroupant vos athlètes. Indiquez un titre à ce dossier que vous réutiliserez pour paramétrer le Carousel.

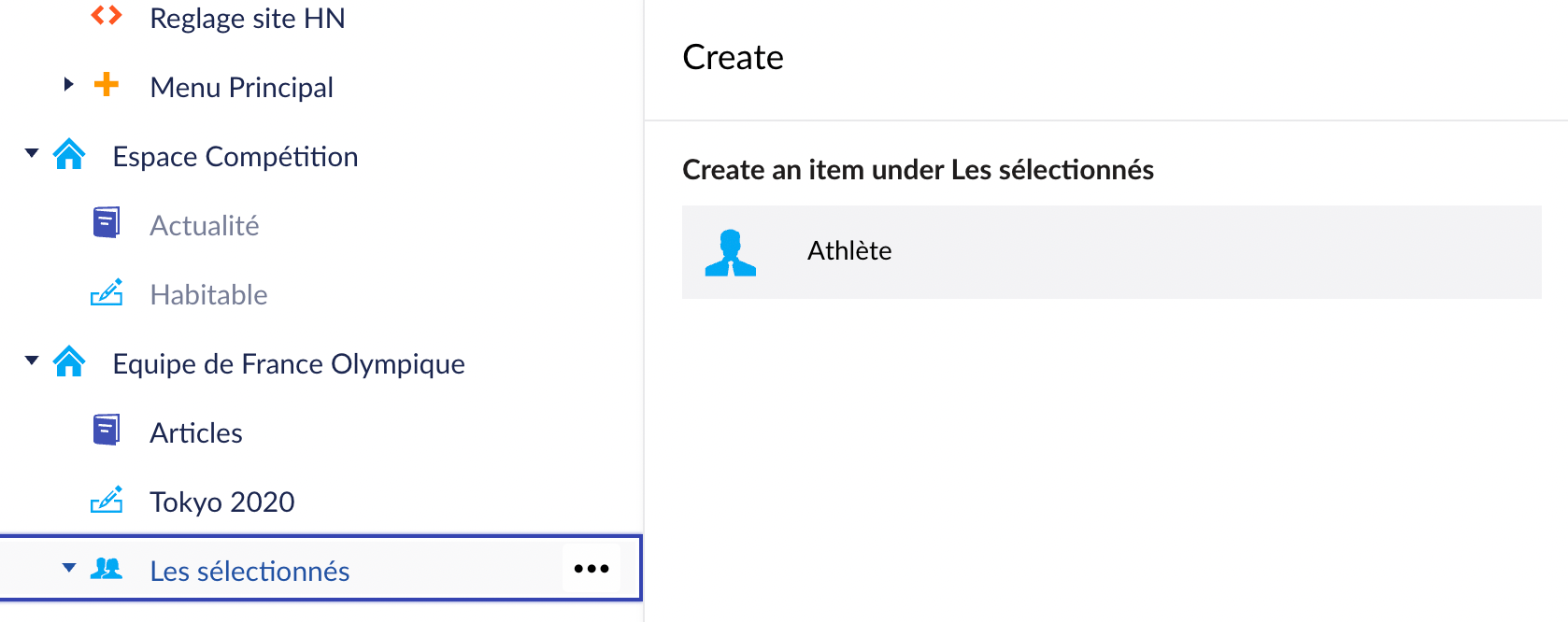
Dès que votre dossier est crée, vous pouvez cliquer sur les 3 petits points et vous aurez la possibilité de créer chacun de vos athlètes.

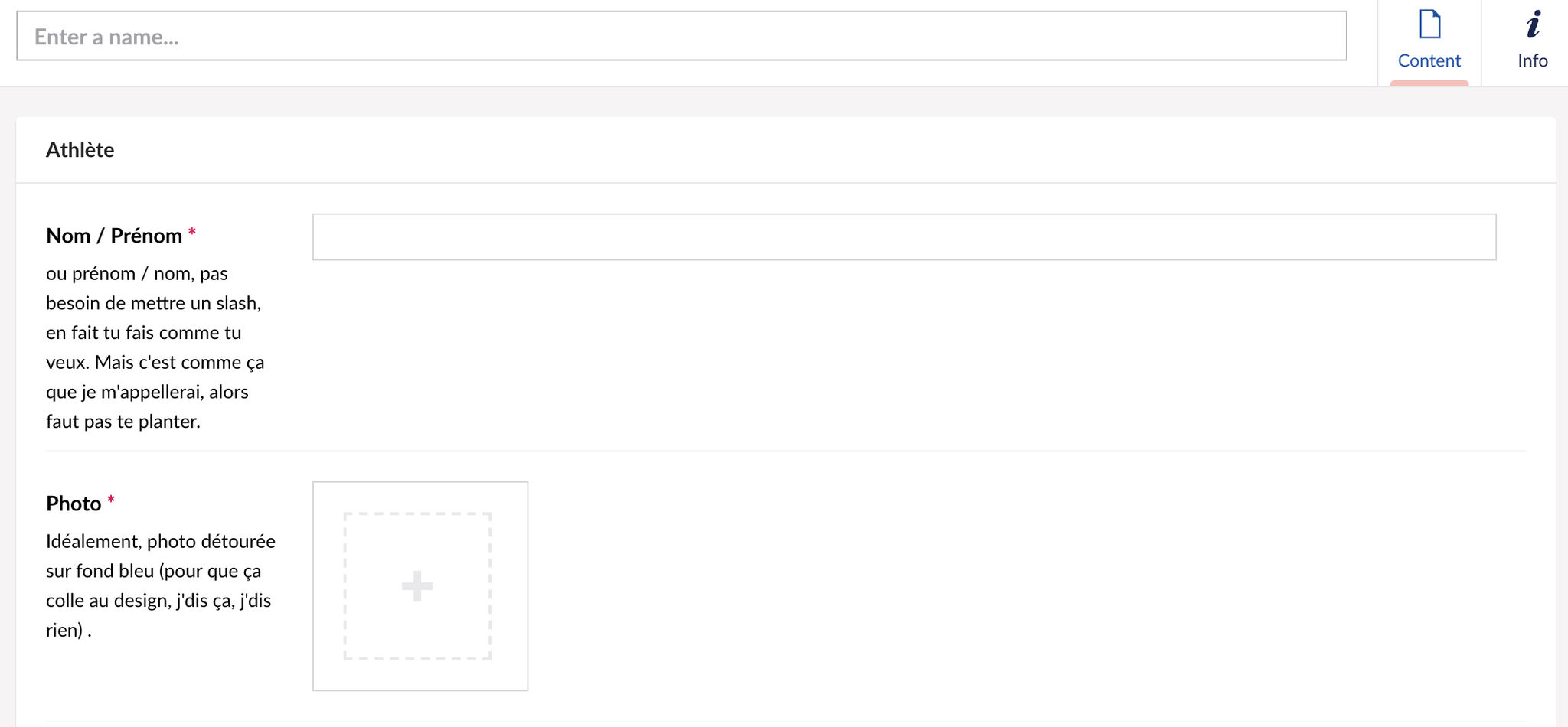
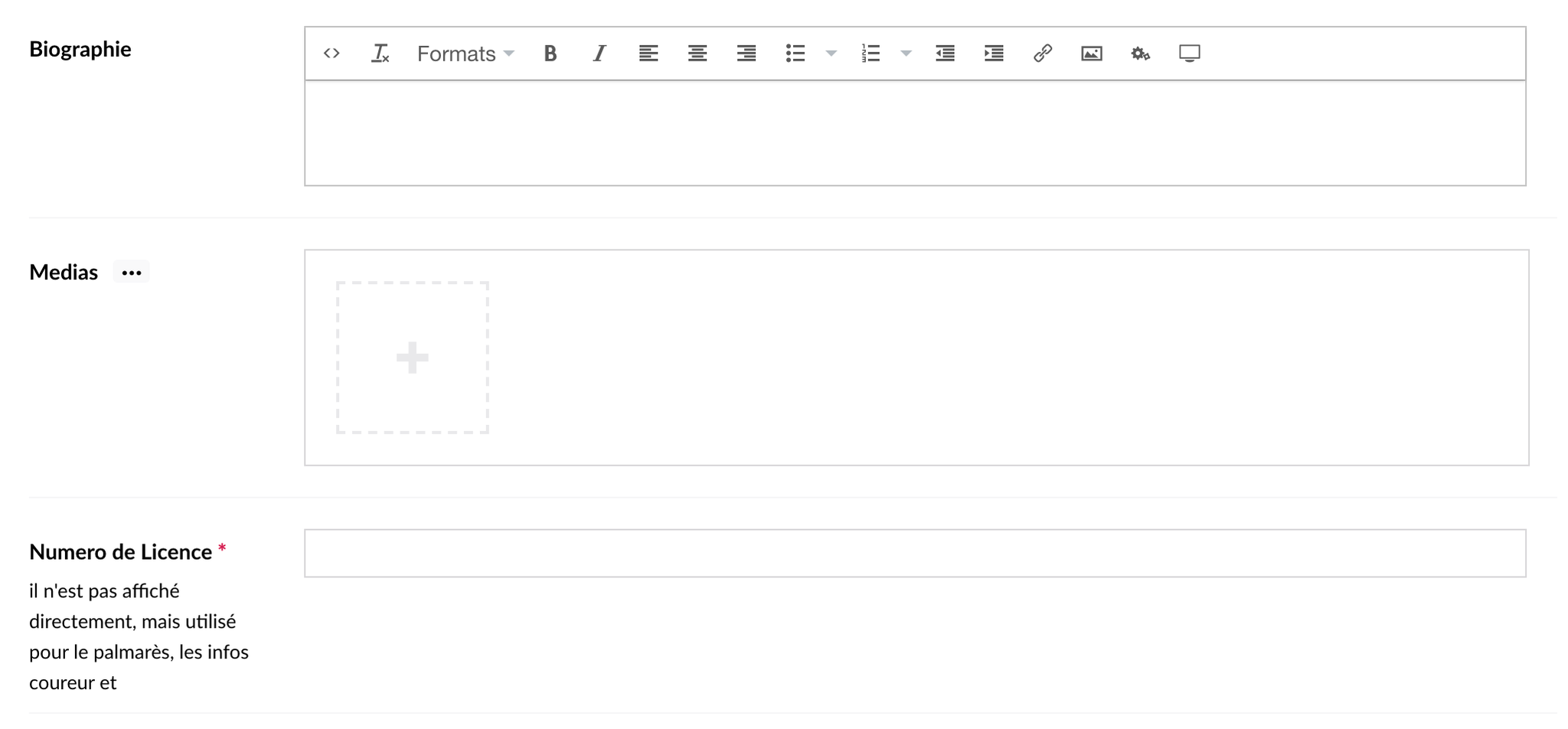
Vous pouvez désormais créer le profil complet de votre Athlète et réitéré cette manipulation autant de fois qu'il vous faudra d'athlètes. Sans oublier de Sauver et de publier votre travail.





Une fois ce travail terminé, vous pouvez créer votre carousel en l'ajoutant dans votre section, en cliquant sur "Doc Type" puis sur "Carousel d'Athlètes".
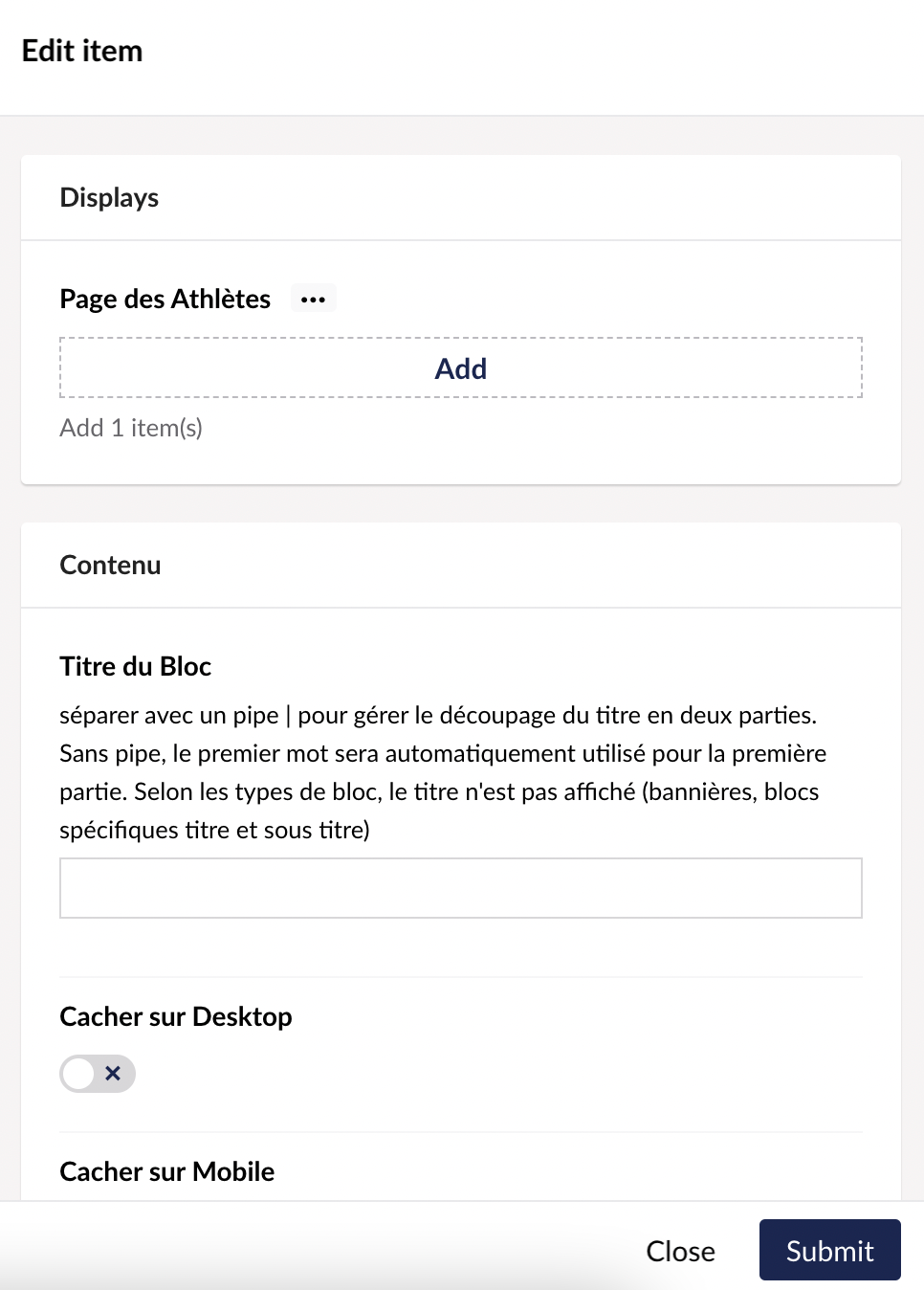
Vous pourrez alors éditer votre item et ajouter la page (dossier) regroupant vos athlètes. Cette page (dossier) regroupant vos athlètes pourra être afficher en tant que page pour voir l'intégralité des athlètes et consulter chacun de leur profil.


Carousel de partenaire

Vous avez la possibilité d'ajouter un carousel de vos partenaires, ou sponsors. Au même titre que les athlètes ou encore les articles, vous devrez au préalable créer vos partenaires afin des les retrouvez dans ce carousel.
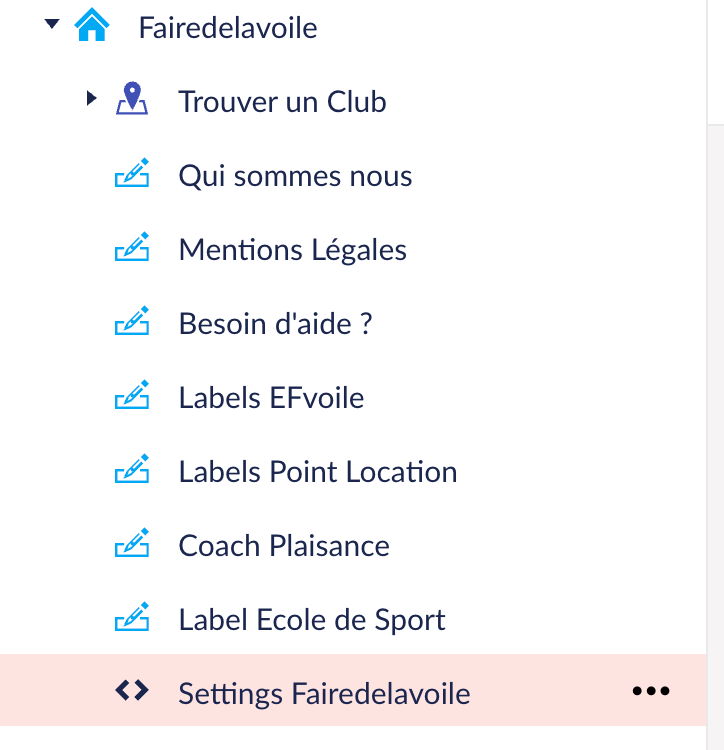
Dans un premier temps, pour créer vos partenaires, rendez-vous dans les "Settings" de votre site.

Si les items sont déjà présent, cliquez sur "Partenaires secondaires". Si il n'est pas présent, cliquez sur "Add content" et sélectionnez l'item "Partenaires secondaires".
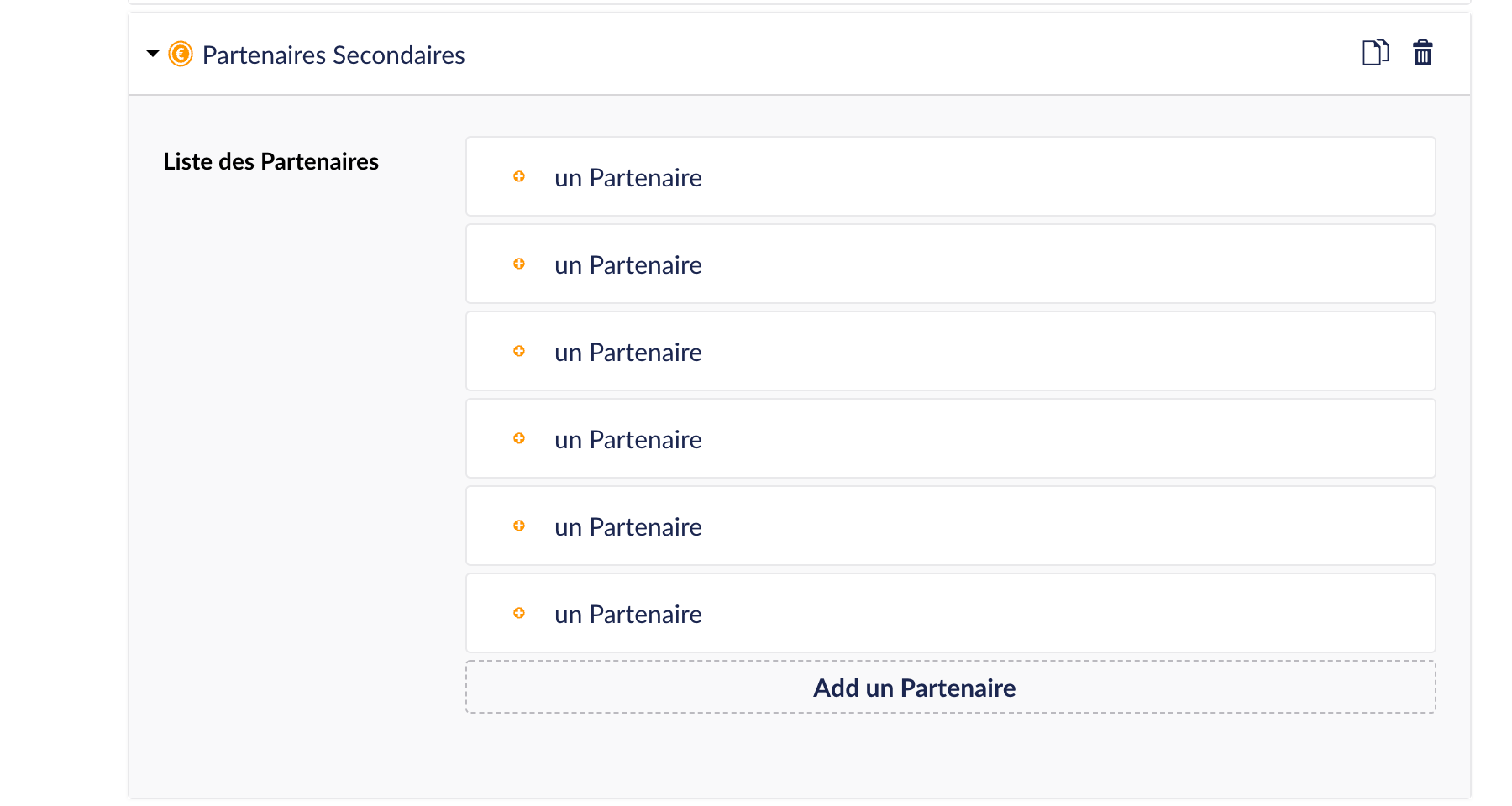
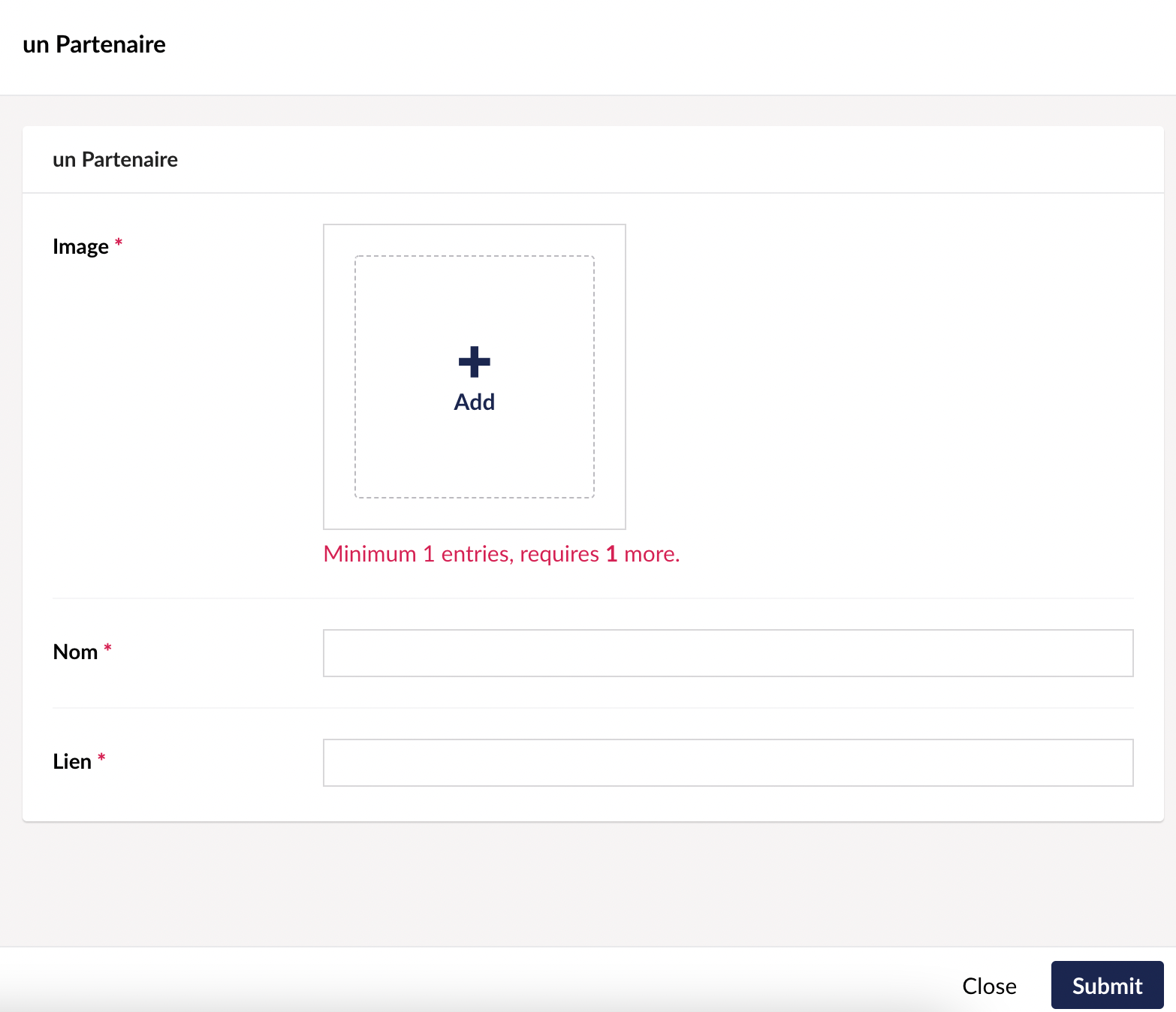
Une fois crée, vous pouvez dérouler l'item pour voir si certains sont déjà présents ou alors en ajouter de nouveaux en cliquant sur "Add un partenaire".

Vous pouvez dès à présent créer votre partenaire en ajoutant une image (logo), un nom et le lien redirigeant vers le site web du partenaire.

Vous enregistrez votre travail, créez autant de partenaires que vous souhaitez.
Rendez-vous sur votre page pour ajouter le carousel de partenaire en ajoutant une section puis cliquez sur "Doc Type" puis sur "Carousel de partenaires". Vous n'aurez qu'à simplement donner un titre à ce bloc, il s'occupera lui même d'ajouter tous les partenaires que vous avez crée pour ce site.
Carousel Libre
Vous avez la possibilité de créer un carousel libre, il vous suffira de paramétrer directement les item à l'intérieur du bloc. Pas besoin cette fois de créer les items en amont. Vous ne pourrez donc pas les réutiliser au besoin. Si vous créez des carousel libre tout le temps, il faudra recréer à chaque fois vos items.

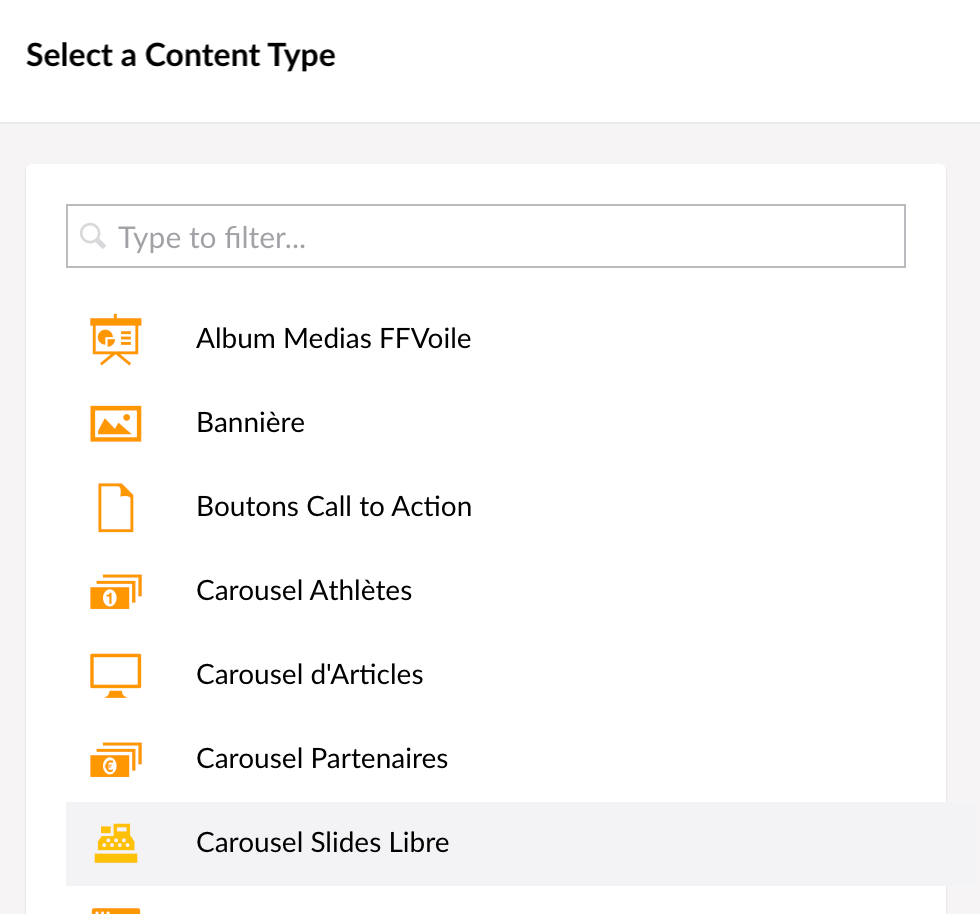
Ajoutez à votre section un Carousel libre en cliquant sur "Doc Type" puis "Carousel Slides libre".

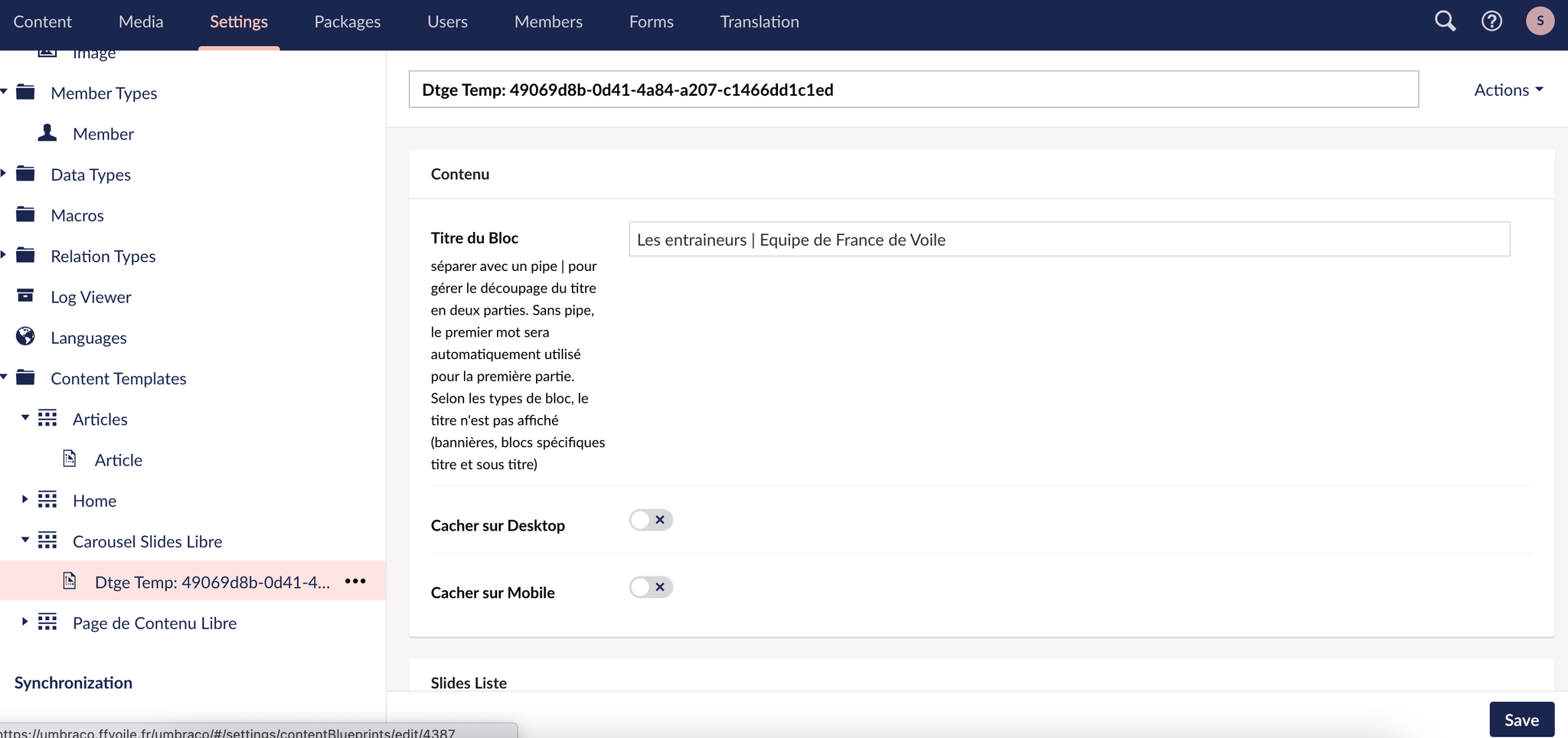
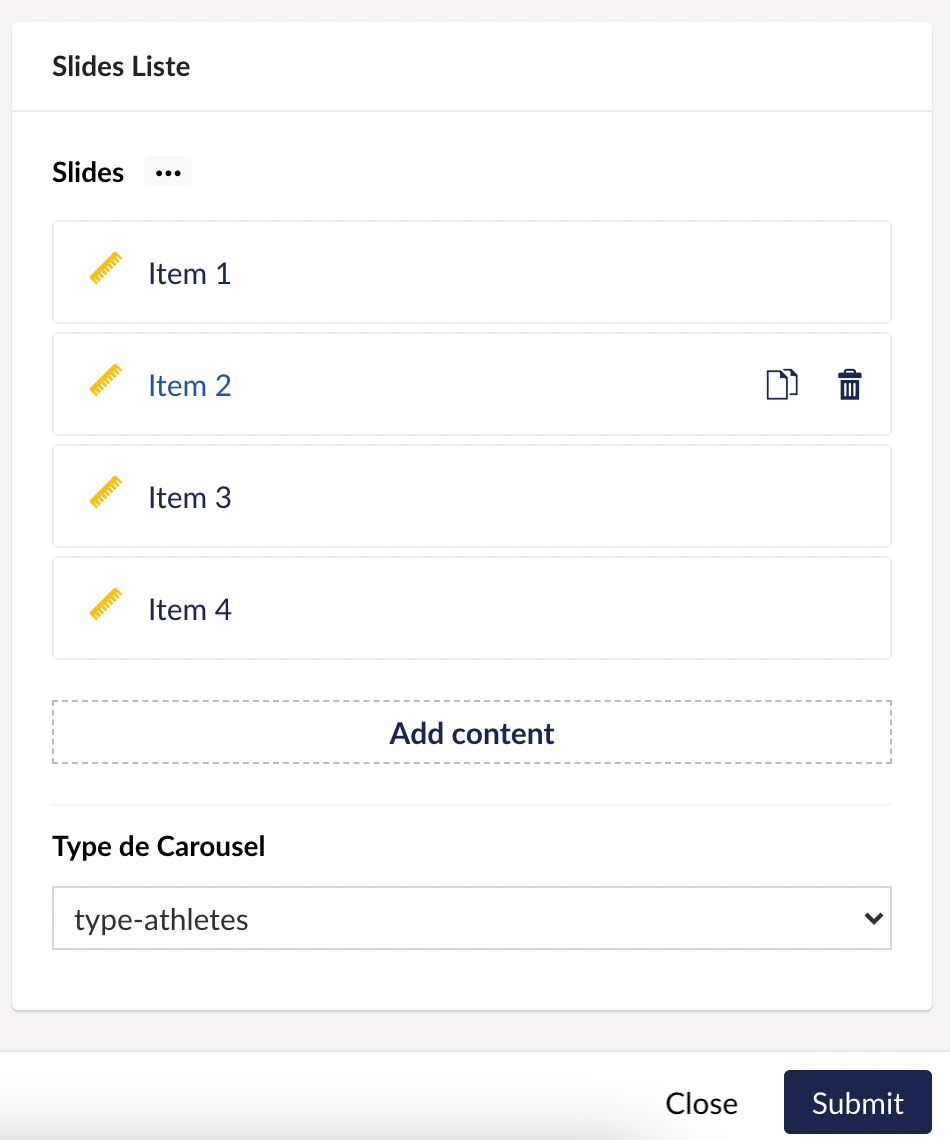
Vous pouvez alors choisir un template qui est déjà paramétré dans les Settings. Vous pourrez sans problème supprimer les items déjà présents pour en créer de nouveaux. Le template et ici en guise de modèle pour l'affichage sur le site.

Vous pouvez alors donner un titre à votre bloc puis modifier, dupliquer, supprimer ou créer des items pour personnaliser votre carousel.

En cliquant sur "Add content" vous pourrez ajouter des items et ainsi compléter en ajoutant une image, un texte et des titres. Vous enregistrez et votre item est crée.


Une fois que vous avez créé ou modifiez vos items, vous enregistrez votre travail et votre carousel est crée et visible sur votre site.